Wireframing for a website builds the foundation on which to begin a design project, yet can often be an overlooked step.
Wireframes act as a blueprint for the layout of your website that you can easily refer back to for confirmation on placement and size of page elements, site features, navigation and conversion areas.
Overlooking wireframes and skipping straight to the website design stage is not recommended. Tempting as it is to get straight into the design stuff, we understand the importance of taking the time at the beginning of a project to plan ahead.
Here we take a closer look at how wireframing for a website helps both design teams and clients look ahead to the bigger picture.
Visually plan your website structure
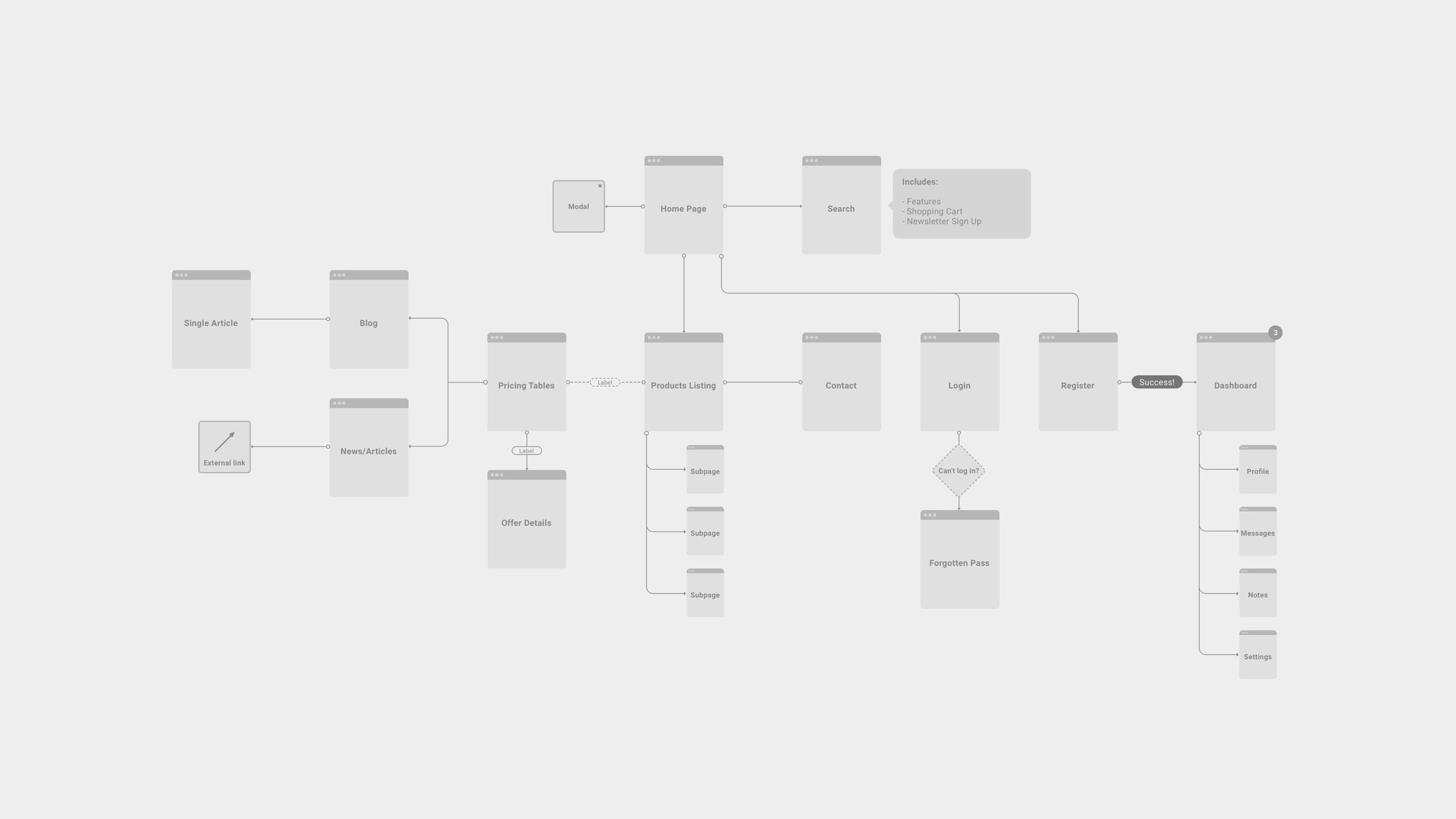
Creating a sitemap for a website can only take you so far, in terms of visualising how your web pages will sit together and how the site will holistically work.
Developing wireframes, whether these are just black and white or with basic colour, turns the abstract nature of a sitemap into something more real.
It also ensures that all websites adhere to their scope without any surprises for the client or the agency.

Focus on website usability
Developing wireframes pushes usability to the forefront, by showcasing stripped back page layouts. It’s one of the most important steps in the process and forces everyone to look objectively at a website’s ease of use, conversion paths, link naming and feature and navigation placement.
It’s at this stage where flaws in site architecture can be pointed out or specific site features can be defined.
Identify ease of updates
Unlike a sitemap, wireframes will immediately identify how well your website will handle content growth. This is especially important for e-commerce websites where product lines may expand and websites will need to grow accordingly.
Rawww recently worked with print e-commerce business, Printed.com on their website. We worked with the internal design and marketing teams at Printed.com to improve the customer journey from start to finish when browsing a wide range of printed products.
From choosing their product and configuring details, all the way to the purchase journey and confirmation, we ensured each step was carefully considered. The wireframes gave the client a clear map of each page layout, with no stone left unturned.
Save time on your entire project
A big statement, but an accurate one. Wireframing a website before the design stage allows you to save time in a multitude of ways. Everyone is on the same page and feedback can be taken into account earlier in the process. Your development team understand what they are building, your copywriters have guidelines for desired copy lengths and your designers know where all the images are going. Together everyone can focus on designing the website knowing that the structure and layout is all in place.
The whole team understands what the website is supposed to do and how it is supposed to function, which will prevent changes or hacks later in the process that can be costly and cause production delays.
Designing for the future

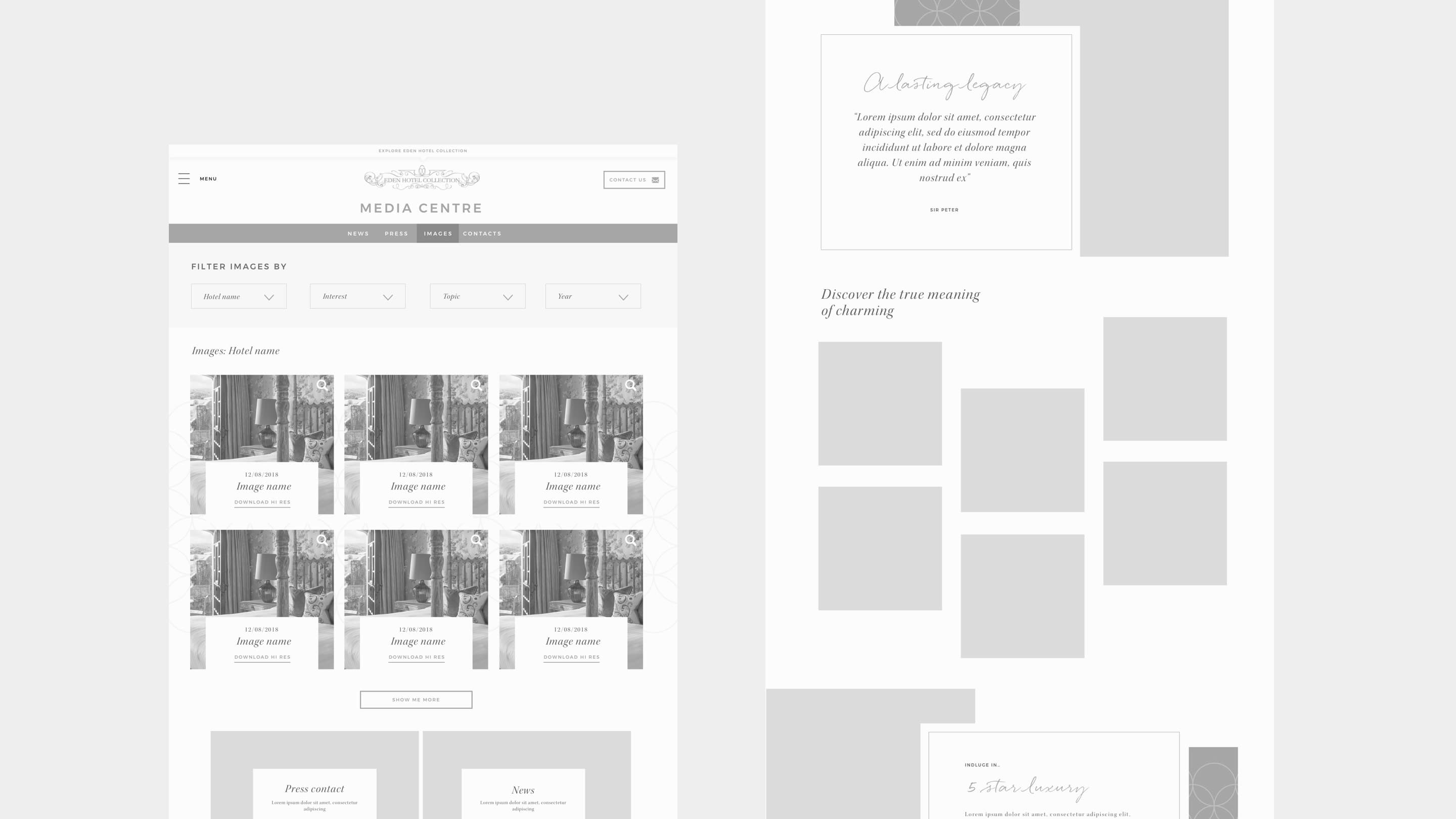
When the Eden Hotel Collection approached Rawww to design their portfolio website and nine individual hotel websites, the whole process would have become a logistical nightmare had it not been for initial wireframing.
Each of the nine hotels run effectively off a carefully considered set of wireframes. The wireframes are consistent across the collection of hotels to create consistency in usability and to allow a user to relate each hotel to another. This helps users understand each hotel is part of the same group.
The wireframes paved straightforward and effective journeys for all the user types, those who simply want to book, those who want to get in touch and those who were interested in exploring the whole collection. The wireframes made sure all the pages flowed in terms of messaging and layout, and ensured the user journey was smooth, relevant and uninterrupted
Wireframing is one of the lesser-known steps of the web process yet ties everything together before you’ve even started. It’s a safe space for clients to ask questions or highlight concerns, and also allows design teams to clarify any technical terms with visuals.
If you need any further help with wireframing for a website, or would like to discuss how to improve your website please get in touch with us at Rawww.