Animation in web design has been through the mill, from its origins in GIFs circa 1987, to a spell with Flash and then success through CSS combined with SVG files.
The eye-catching uses of animation has also since developed to become an integral part of effective interaction design, improving the overall usability of a web site.
In this article, we’re looking at the evolution of animation in web design, and how it’s now becoming a more welcomed aspect of both front-end development and content curation.
The 4 key types of animation
In web design, there are four key types of animation, each with their own pros and cons. To begin, there’s interface element animation, this is one that we’ve probably all encountered at some point online. It’s usually used to notify the user that their action has been registered, for example, when you press enter on something you might see a change in colour or a slight movement. The second most common animation is waiting animations, something that illustrates that whatever the user just requested is in process. From the Windows’ hourglass cursor to Mexican wave dots, it’s one that’s proved to be effective throughout the years.
Now here comes the more interesting type of animation, the storytelling kind. Whether it’s to showcase a product or to direct customers to a part of the site you want them to visit, this approach is one we love. In fact, we’ve even introduced this to some of our clients’ sites, but we’ll get to that later.
Finally, there’s decorative animation, a type that’s only there for aesthetic uses and offers no substantial benefits. Although this can be a nice addition to many websites, it’s often just a distraction from the main aim of your brand and business.

Making the animation work
As we previously touched on, throughout the years there have been many ways to create animation on the web, and the most popular are currently CSS, Javascript and SVG. Until recently, many developers were limited to CSS and Javascript, which are ok for the more simplistic animations, but not so great for those of you hoping to achieve more challenging feats. For the more complex vector-based animations, technology like SVG is the best as it allows you to separate each graphic object, allowing them to individually become part of the DOM (Document Object Model). This gives the developer control to manipulate each element of the illustration, through either user interaction, scroll event or timed animation.
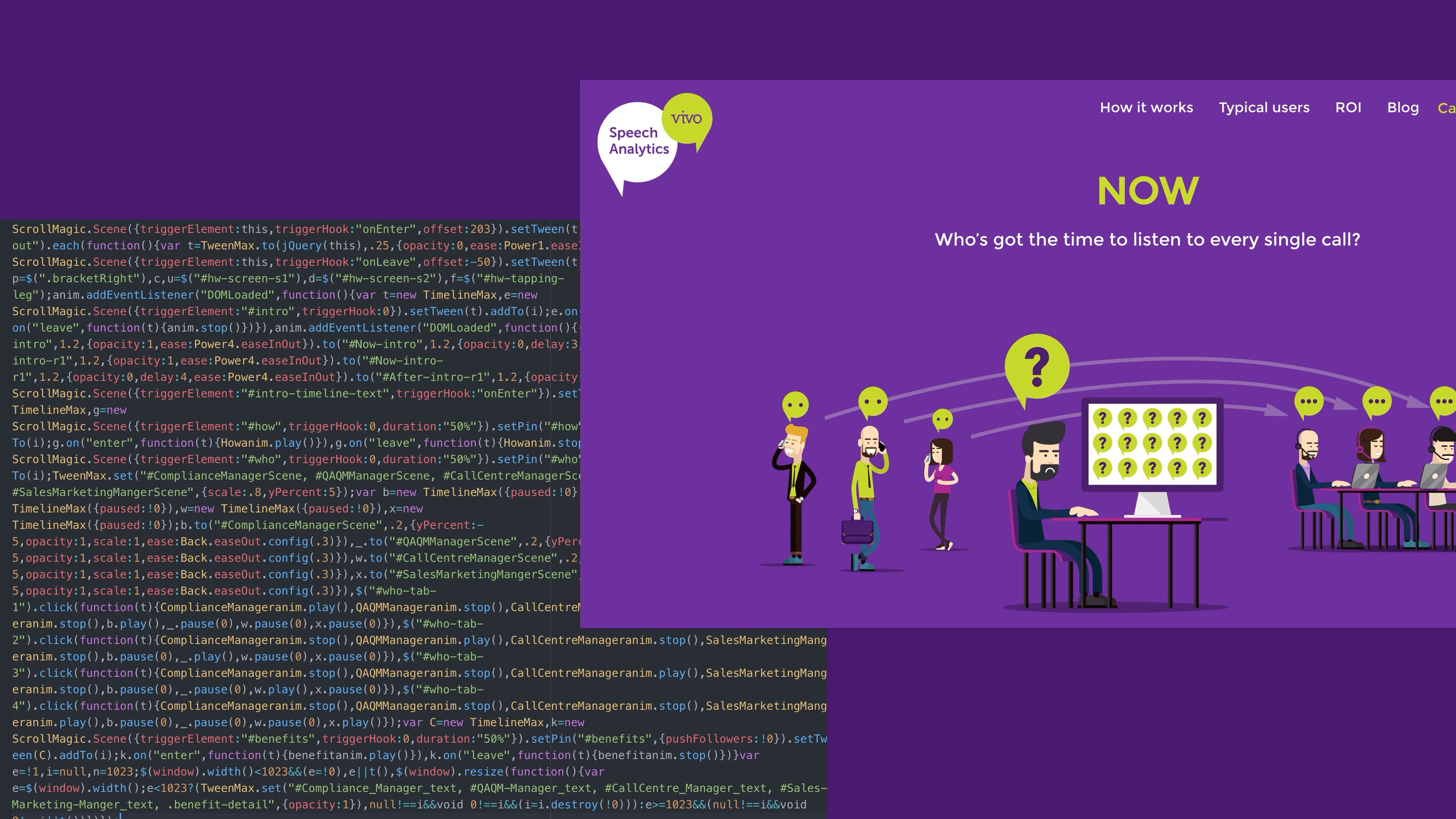
We recently used Javascript / SVG animation on some of our clients’ websites: Upskill People and Vivo Speech Analytics. In both websites animation is used in a variety of ways to improve usability, from storytelling to offering directions and confirming actions. For example, Vivo Speech Analytics uses animation to describe their product and the customer experience from start to finish, often making the copy redundant. Both websites successfully implemented scroll-based triggers that allow the animations to trigger in time with the users’ actions. This method is effective when storytelling, and makes for a more engaging impactful experience online.

Other popular browser-based technologies are Canvas and WebGL (Web Graphics Library), which are both great choices for more complex animations. Canvas, like its name suggests, offers a visual space scripting where you can create complex drawings and interactions, all with high performance rendering.
Extraordinary things can be created with WebGL, such as interactive designs and 3D effects. Technically it uses Canvas, and with three dimensions in the browser this means a whole new world of interaction for the designer and user.
Have you been tempted into the world of animation in web design? We hope this brief introduction into how animation can be used to better your website has provided you with the taster you need to kick start your next creative (and animated) project. If you’re interested in learning more, be sure to get in touch with a member of our development team today. They’re geeks, but we love them.